Everything You Need to Get Right

Before you pick a website-building platform, choose colors, or start writing your “about” page, take a breath.
Building a website without a solid plan is like setting out on a road trip with no map. You might get somewhere, but it probably won’t be where you wanted to end up.
This guide gives you a clear roadmap for building a site that actually works.
You’ll start by defining what you want your site to do for you (generate leads, sell products, attract a community), then plan your audience, content, structure, and SEO around that goal. We’ve even included ready-to-use website planning templates and examples to help you stay organized and move faster.
Whether you’re DIY-ing or collaborating with a designer, this is your shortcut to launching a site that’s both pretty and purposeful.
1. Identify your website goals
Before you touch a website template or write a single word of copy, get clear on what you want your website to do for you.
Is it there to generate leads? Sell products? Build your brand? Each purpose has different implications for your content, layout, and structure, so defining your goals early will save you time and confusion later.
Start by asking:
- What type of site am I building? (e.g. service-based, ecommerce, personal brand)
- What does success look like 6–12 months from now?
- What actions do I want visitors to take?
Do you want someone to call you, fill in a form, make a purchase, or just learn more? Your answers will shape everything that follows.
You’re welcome to use our Website Planning Toolkit to guide you through this process. Make a copy of this template and work through the questions at each step.

2. Understand your target audience
Your website isn’t for everyone (nor do you want it to be).
It’s for the people you most want to reach. So, before you start designing anything, get clear on who that is and what they actually need from your site.
Start by asking:
- Who do I want to find this website?
- What do I want them to be able to do once they get here?
To help with this, you can use an audience insights tool like Sparktoro, which provides audience demographic details, insights about their interests, and also details about where they hang out online:

You can use these insights to tailor your website plan to the specific audience you want to reach.
You’ll want to go deeper than the surface-level demographics. The idea is to deeply understand:
- What influences their decisions before conversion?
- What influences whether they may buy from you versus a competitor?
- What would encourage them to sign up for your newsletter?
- What benefit are they seeking before they pick up the phone and call?
As you uncover interesting insights, jot them down in the Website Planning Toolkit:

3. Define your brand and unique selling points
Your website isn’t just about what you offer, it’s also about how you show up. Before you dive into design, take time to define the look, feel, and voice of your brand.
This ensures your site feels consistent and intentional, not like a patchwork of random choices.
Start by clarifying:
- What makes your brand different from others in your space? (That’s your USP—unique selling proposition.)
- What vibe or personality should your website give off?
- What visuals represent your brand best? (Think: colors, fonts, logos, moodboards.)
There are many free or low-cost tools you can use to figure out your design style if you’re not working with a designer.
For example, you can find great color palette inspiration on Coolors.co:

Or you can check out Fontpair.co for free font combinations you can browse:

You can also check out Canva or Pinterest for assembling a mood board, which is a visual representation of the look and feel you want for your brand. Here’s a great example:

(Source)
It isn’t about the specific images used; it’s about capturing the essence of how you want your brand to feel when people see it.
It can be quite a thrill to define your website’s visual direction! But you’re not quite done yet.
You also need to think about how your brand will sound to your website visitors and what message you want to communicate.
For example, you can make your brand voice:
- Bold and playful
- Professional and calm
- Friendly and informative
- Approachable and trustworthy
- Creative and curious
- Minimalist and confident
As you decide on your brand’s visual elements and tone of voice, you can keep track of everything in the Website Planning Toolkit:

4. Plan your site around what people actually Google
Now that you know who you’re building your site for, it’s time to figure out what they’re searching for. You already had a taste of this if you used Sparktoro earlier, but you’ll need to go deeper.
Knowing the exact phrases people search for on Google will help you plan your website’s content around the things people actually want to read. Plus, it takes the stress out of having to guess what pages you should put up when you launch!
Start by using a keyword research tool.
We recommend Ahrefs’ Keywords Explorer, especially the “AI Suggestions” feature because it can auto-generate a list of keyword ideas for you to start with.

It will automatically give you a list of keywords, or you can also add your own. Here’s an example of the keywords the tool suggested:

It’s better to use a dedicated keyword tool instead of ChatGPT because they have more data about keywords, especially how popular they are.
For example, the SV (search volume) column in this image indicates how many times per month each phrase is searched:

If you want to see everything people search for about your product, topic, or service, you can type a generic word or two like “plumbing” and “plumber” into the tool instead. You’ll get a mega list allowing you to find the most popular keyword phrases your website could potentially target about this topic.
For example, in the US, there are over 470,000 keywords people search for related to plumbing. These phrases are searched 5.9 million times every month (and over 12 million times globally):

This list will give you a good idea of the types of things you can feature in your content so you can show up on Google when people search for them.
If you’re new to building websites, the key thing to note here is that your website won’t automatically show up for these terms. They’re usually very competitive, so you may wish to apply some filters to narrow down the list:
- Intents: If you’re building a shop or service website where you want to sell something, use this filter to only show commercial and transactional keywords. If you’re building a blog, start with informational keywords.Keyword Difficulty (KD): Try and find keywords with a lower difficulty score. They’ll be easier for your website to show up. In the above screenshot, “emergency plumber” has a difficulty score of 16 which is significantly lower than “plumber” so you may wish to use this wording in your content.
Another easy thing to check is whether Google is even showing sites like yours when people search a keyword.

In this example, the competitive keyword “plumber” doesn’t show many local businesses.
Instead, it shows authoritative sites like Wikipedia, Merriam Webster, and even a government page, so it’s not easy, let alone realistic or possible, for a small local business to show up here.
This idea applies no matter what kind of site you’re building. Pick keywords where you see competitors or other sites like yours showing up. This means when you create your site, your content will align with what Google is already showing for these results.
As you go through and find keywords you want to target, add them to this Website Planner spreadsheet template (make a copy of it first). Here’s what it will look like as you add keywords in here:

Notice how there are many ways people search for the same thing (like the four variations for emergency plumbing)? Group these together so you can create one page, since people are essentially looking for the exact same thing, even if they use different words to find it.
5. Map out the pages you’ll launch with
By now, you’ve nailed down your goals, researched your audience, and uncovered the keywords they’re actually searching for.
The next step? Decide what pages your website needs to launch with and how to structure them in a way that makes sense for both visitors and search engines.
Start simple. Ask yourself:
- What pages do I need to explain what I do?
- What pages support my core goals (e.g. lead generation, sales)?
- What pages match the keywords I just researched?
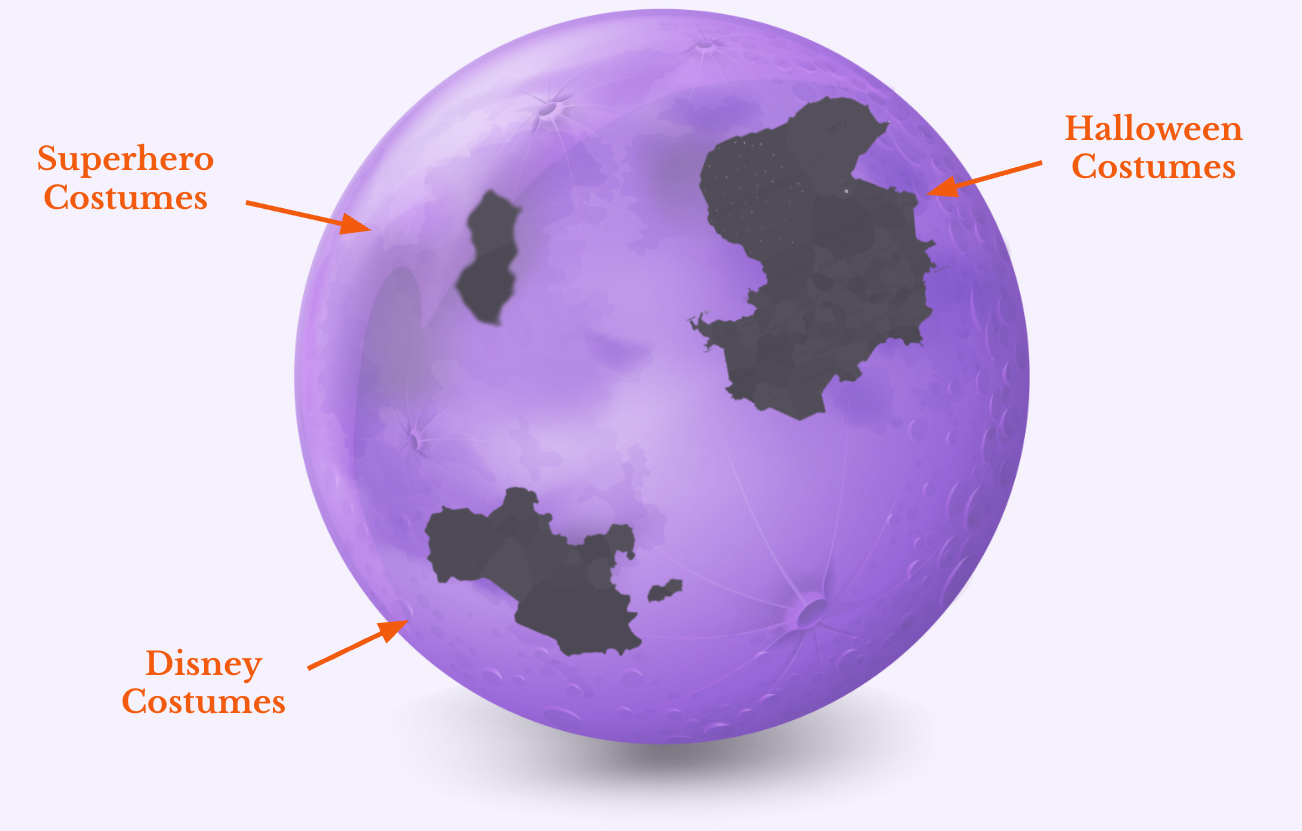
I like to think of every website I plan as its own little planet. Every page on the website has to have a place to live. If you want to launch pages on a few different topics, think of each of these like countries. And if there are sub-topics, those are like states within a country.
Each page will be a house within these states and countries.
For example, let’s say you’re building an ecommerce store selling kids’ costumes. Your “countries” might be like:
- Disney costumes
- Superhero costumes
- Halloween costumes
- And so on.

The segment about Disney costumes might then have “states” based on different movies, like:
- Frozen
- Cinderella
- Snow White
- And so on.
So if you wanted to have a page on your site about “Elsa costumes”, it should be a part of the segment about Frozen, since Elsa is a character from that movie.

This is important to think about because it helps when deciding what URLs to use that make sense to both search engines and humans.
Using this example, here’s an easy way to plan out the pages and their URLs:

Here’s what it may look like as you start planning pages out in the Content Plan tab of the Website Planning spreadsheet template:

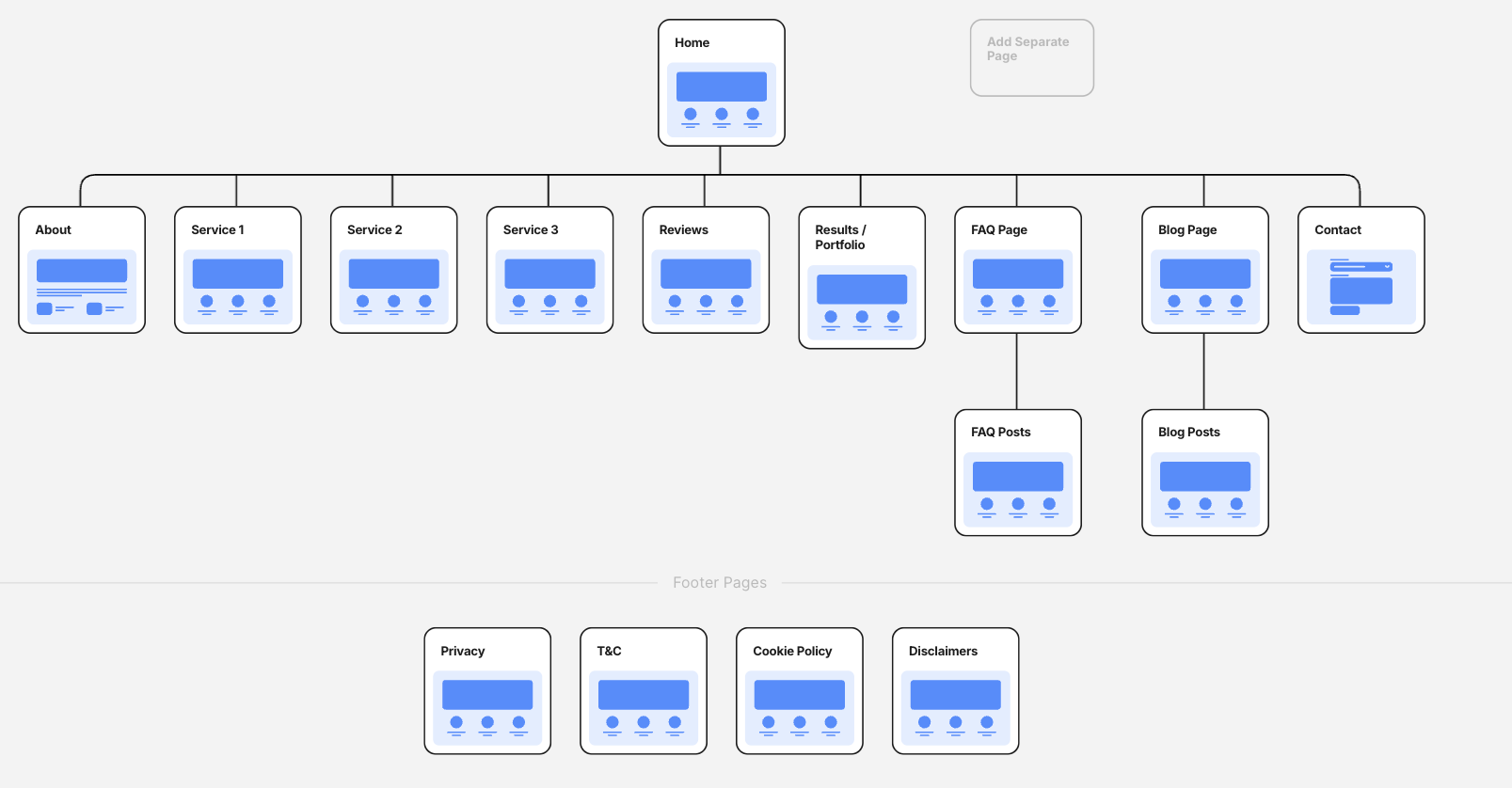
If you’re a visual thinker, you could also check out platforms like Flowmapp or Slickplan that have drag and drop functionality allowing you to plan and organize your website’s pages.
Here’s a basic example in Flowmapp of the types of pages you could create for an online shop:

And here’s one for a business offering a local service:

No matter if you prefer the spreadsheet or a visual method, the aim is to clarify your thinking so you know exactly what pages you’ll be building and what type of content you’ll feature on each.
Your goal here isn’t perfection. It’s clarity. Once your initial structure is set, everything else becomes easier, from design to content to SEO.
6. Design page templates and website elements
Now that you’ve mapped out your pages, it’s time to think about what each one will actually look like. You don’t need to be a designer to do this part.
You just need a rough idea of how your content should be laid out and what kinds of functionality you need for each page.
For example, you will need buttons or forms for people to fill out and convert. You may also want a section highlighting reviews and testimonials, or pictures of your team. The best way to figure it out is to draw a rough, stick figure sketch like this:

This is called a wireframe.
Once again, you’re not aiming for perfection here. It’s meant to be a simple sketch (digital or hand-drawn) to get your ideas out of your head so you can see the structure of each page start to take shape.
You can also check out design sites like Behance or Dribbble for inspiration.

Or, you can instead start thinking about what platform you’d like to build your website on and check out the design templates they offer. For example, these are templates available on Squarespace:

Ultimately, your designs should fit the platform you’re planning to build on. Some platforms are more flexible than others, so think ahead:
- Wix is best for beginners on a budget. It’s very intuitive and easy to drag-and-drop elements into place.
- Shopify is great for online shops and has a fantastic fulfillment process, making it easy to ship out your orders.
- Squarespace is perfect for beautiful, simple designs, especially for a portfolio or personal brand website that will stay fairly small.
- WordPress + Elementor is the most customizable and powerful (yet still beginner-friendly with drag-and-drop functionality).
All of these have a range of templates you can browse for design inspiration.
7. Create your website content
Now that your page structure and design are taking shape, it’s time to fill those pages with content that actually connects.
This is where many people freeze and it’s easy to overthink things. Thankfully, I’ve got your back.
With the right tools and a simple structure, content creation doesn’t have to be overwhelming. You can also use AI to help you out.
- ChatGPT and Claude are great for generating ideas, outlines, or basic copy for products, services and blog posts. Just give it clear instructions, then edit for accuracy and your brand’s voice.Ahrefs’ AI Content Helper is designed specifically for SEO-focused content. It integrates keyword suggestions, search-friendly topics, and competitor data into your workflow.
Whichever tool you use, always review and rewrite in your brand’s voice. Think of AI as your assistant, not your copywriter. Make sure you also think about how your content will look once published.
I like to create a content template that maps to my wireframe or design before I start writing. Then, if I’m using AI, I go section by section and fill it out how I want it. Here’s what it looks like:

It’s the bare-bones information I need to know what will look good once I upload it to my website. That’s my preference because I prefer to write in something like Google Docs and then copy it into my website editor once I’m happy with the content.
You could also write your content directly into the website editor and preview the page as you go, making sure it looks exactly how you want it!
In general, it helps to:
- Include keywords in the content and headings for SEO pages
- Keep your sentences short (under 30 words)
- Keep your paragraphs short (2 long or 3 short sentences)
- Use descriptive headings that stand out when people skim read
- Break up text with visual elements so it’s easy to read online
You can use screenshots, product photos, icons or stock photos to visually complement your content. You can find free high-quality images on Pexels or Unsplash, and free icons on The Noun Project or Icons8.
8. Bring your website to life
The hard part is done! Now, your website is fully planned and ready to be brought to life.
- Pages you’re launching with, check!
- Design all figured out, check!
- Content created and ready to roll, check!
This step is all about setting up the tech side of things and getting your design and content up on the internet where other people can check it out.
Here’s a simple checklist to follow:
This is where all your planning pays off—watch it come together one page at a time.
9. Set up analytics to measure your website’s performance
Once your site is live, don’t just set it and forget it. Keep an eye on how people are using it and what’s actually working.
Take the time to set up website tracking and analytics software like:
These tools help you understand what’s getting attention, what’s being ignored, and where people drop off. For example, in Crazy Egg, you can see what parts of your content get the most attention and where people click the most:

These insights are very handy for figuring out why people are or are not converting as much as you had hoped.
Even small changes (like moving a call-to-action higher on the page) can make a big impact.
The best websites don’t just launch and sit still. They learn, adapt, and improve over time.
A well-planned website doesn’t just look good; it works hard for your business from day one. With the right strategy, structure, and tools behind you, you’re ready to build something that actually delivers.