Create Each Type Of User Experience Map? Yes. Here’s Why

A user experience map is a visualization of the entire end-to-end experience users have when they use a product or service. It helps you understand what users go through versus what the business thinks they go through.
Basically, a UX map forces you to see things from a user’s point of view. It helps reveal idiosyncrasies in the product—and in the way your customers are interacting with it.
This gives you a chance to hop in there and fix the issues before your app loses all momentum.
Without a UX map, you wouldn’t have known these issues existed at all.
But there’s more than one type of UX map, and you should be using all of the four most common UX maps to get a complete view of the user experience.
Along with revealing hiccups in the experience, these maps help you:
- Learn the user’s mindset
- Understand how each user became a customer
- See how your team ties into each touchpoint (aka, each moment when users directly interact with your brand)
In this post, we’ll show you how each UX map works and why it’s so important to the success of your product.
4 Maps That Track the User Experience and What They Reveal
There are four commonly used UX maps that, when taken together, help you form a complete picture of what a user goes through in their experience with a product or service.
An experience map is one.
Then there’s an empathy map, a customer journey map, and a service design map.
Let’s take a deeper look at each one.
Experience Map
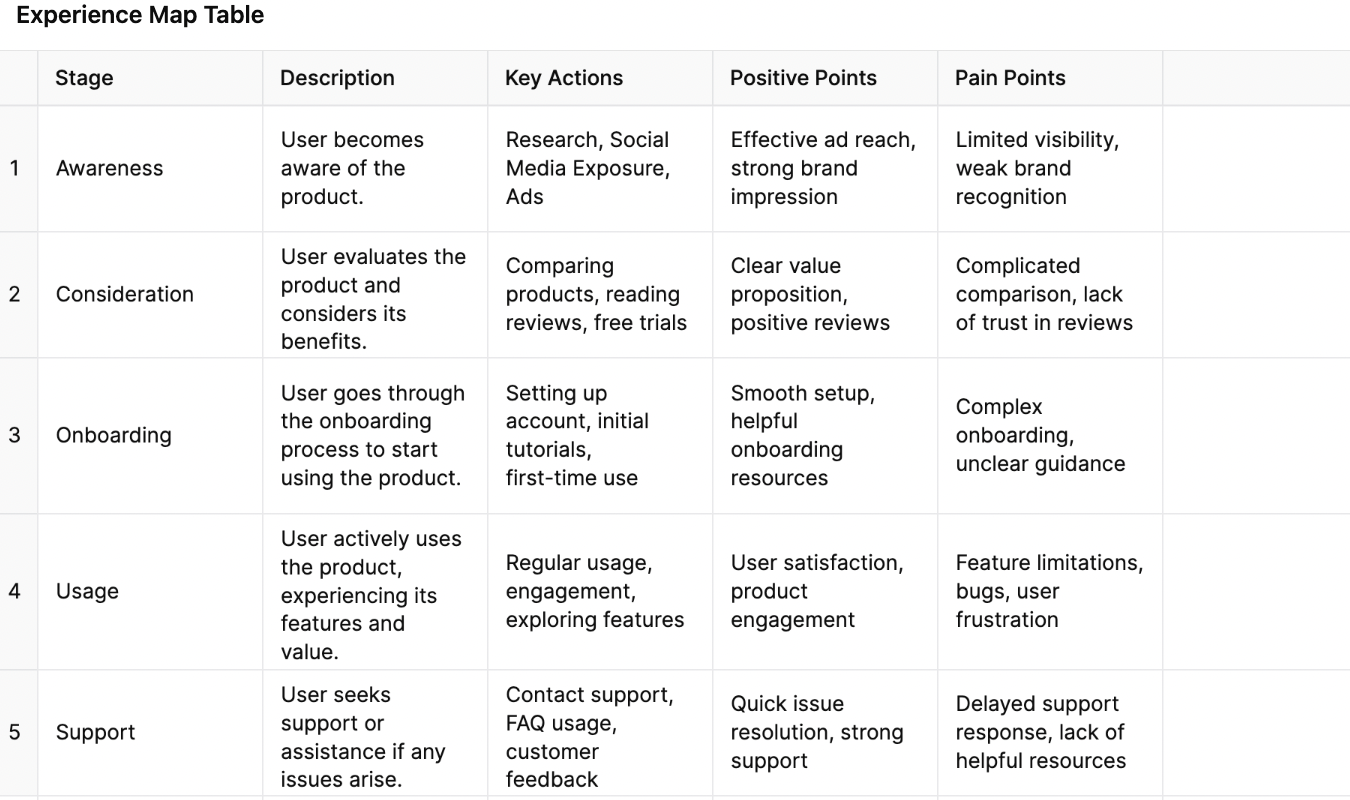
An experience map is a detailed visualization of how a user interacts with your product or service over time. It captures every step they take and what they do throughout their entire journey with your product.
The goal of an experience map is to give you a baseline understanding of a user’s interactions with a product. Your team can use the data to root out touchpoints where you can improve the UX to make sure you meet your users’ needs at every stage.
Imagine you run a virtual cooking class platform. Your platform offers live, interactive cooking sessions designed to make mealtime quick and easy. We’ll call this platform MinuteChef.
You decide to create an experience map to see every interaction users have with your platform. Your map begins from the moment users first hear about MinuteChef to their post-class experience.
With research into existing customers’ journeys, you learn there are seven distinct touchpoints:
This experience map gives you a baseline understanding of a user’s interactions throughout their time with your cooking app. You can refer to this baseline later on to see if your adjustments to the UX have actually helped.
How to Create an Experience Map
To make your own experience map, narrow down the specific user journey you want to map. This could be something broad, like the entire lifecycle of using your product. Or, it could be narrower, like the onboarding process or customer support exchanges.
Next, break the journey up into clear stages like the ones we outlined above. They might look different from what we used, and that’s OK. Just think through each step a user takes in the journey and turn it into a stage.
Use interviews, feedback, and surveys to collect data on the user experience. With this information, you can fill in the actions people are taking at each stage. Look for places where the experience is good and places where it could be better.
Then turn the information into a visual timeline, table, or flowchart.

This helps you quickly spot the areas you’re rocking it (yay, you!) and the pain points that need addressing.
Empathy Map
Empathy mapping helps you understand what a user is saying, thinking, and feeling while using a product or service. It also helps you see how these feelings impact their user experience.
Identifying what a user does is critical, yes. But learning their internal dialogue and emotional state when using a product or service is just as crucial.
Why, you ask? Because what we think and feel guides our actions.
You build empathy for your users and can then refine your product/service to accommodate those emotionally charged behaviors.
Imagine we’re creating an empathy map for MinuteChef, the virtual cooking class platform we “created” earlier. An empathy map helps you find out several things, including:
- What the user is saying. During a live cooking session, the user might be saying or commenting things like, “Am I doing this right?” or, “I don’t understand this step.” when you put these responses on your empathy map, you can get a feel for how clear the instructions are (or aren’t). From there, you can tweak the platform or speak to your course instructors to pinpoint ways to improve the UX.
- What the user is thinking. Internally, the user might think things like, “I hope I can keep up” or “Will this recipe work for my family?” You can use surveys to learn more about your participants’ internal monologue during a cooking course. Understanding these thoughts is important. While they’re not usually said out loud, they deeply impact a user’s satisfaction level.
- What the user is feeling. Emotions are powerful drivers of user experience. A beginner might feel nervous or excited, while a more experienced cook may feel frustrated if the pace is too slow. Capturing these emotions helps to gauge if the class is striking the right balance for different user skill levels.
- What the user is doing. While following the recipe, users might be constantly pausing the video, re-watching steps, or asking questions via a live chat. These actions point to how well-paced the class is and whether you need to adjust the content to be more accessible.
For MinuteChef, an empathy map could reveal that many users feel overwhelmed during certain recipe steps. When you know this type of information, you can add features that make the process more user-friendly. Adding adjustable video speed, for instance, or real-time support during the sessions.
How to Create an Empathy Map
The first step to creating an empathy map is to choose a specific user persona you want to map. This could be a real customer segment, like “beginner cooks” for a cooking app like MinuteChef. Or, it could be a fictional persona that represents your target audience.
Next, you’ll want to gather data on your users through interviews, surveys, and usability tests. Your goal here is to capture what users say, think, feel, and do while they interact with your product.
Then turn these four things into a map with four quadrants. Label them like this:
- Says: Direct quotes or statements from users.
- Thinks: Internal dialogue, thoughts, or worries.
- Feels: The emotions users go through as they use the product or service.
- Does: The actions users take, like pausing a video or looking up more detailed instructions.
Now, use the data you gathered during your research to fill each quadrant in. Instead of sticking to general terms, use concrete examples. These will help you quickly picture the user’s mindset at different points in their journey.

Once you’re done recording your data into the quadrants, look for common themes in the data. Are there any emotional or behavioral patterns you’re noticing across multiple users? Could these patterns be changed with product improvements?
If the answer is yes, you’ve got some work to do!
Customer Journey Map
A customer journey map details how a user engages with your brand and gets to the point of purchase. It’s more focused on the overall journey with a business, not just the experience of using a single product or service.
This type of UX map helps you see what led up to a person buying your product or service. These are the questions it’ll answer:
- How users were introduced to your brand
- How they learned about your products and services
- Where else they encountered your business
- The content they consumed as they learned about your brand
- At what point they finally decided to buy
- How many times they have returned for more products and services
Understanding the customer journey is helpful for one big reason: it shows you what, exactly, led a person into buying your product and becoming a user.
When you know exactly how you won your customers, you can find ways to strengthen and replicate that process.
How to Create a Customer Journey Map
As with every type of UX map, start by defining the customer segment you want to map. For example, you might want to start with a “repeat customers” segment to understand what you’re doing right. Then, you can repeat the mapping process with a “one-time customers” segment to see why these two journeys lead to different outcomes.
Next, break the journey down into its key stages. Maybe these are:
- Awareness
- Consideration
- Decision
- Post-purchase
- Return
Use feedback, surveys, and behavioral data from your website or brick-and-mortar and populate your stages with it. As always, use as many concrete details as you can. If people mostly find your brand on Instagram and TikTok, for instance, say so. If the majority clicks on organic posts with well-placed hashtags, say so.
Detail all the touch points where users interact with your brand, what actions they do at every stage, and any frustrations they feel.
Then, turn the map into a visual (or several) to make it easy for you to reference quickly.
Service Design Map
Service design mapping highlights how service components are tied to each touchpoint in the user experience and customer journey.
By service components, we mean the qualities, functions, or people that directly interact with users, like employees, internal processes, and software
The goal is to answer this question for each touchpoint: how does each service component either help or detract from the touchpoint?
Let’s go back to our MinuteChef example. Since it’s a virtual cooking class platform with live cooking sessions, there’s a lot to dissect as far as service components.
To create a service design map, all you have to do is link touchpoints with the service components that support them.
Here’s what our service design map might look like for MinuteChef.
Touchpoint #1: Website Class Selection
- Service components: UX/UI designers, content team
- Analysis: UX/UI designers have crafted a clear, uncluttered interface that makes it easy to browse classes. However, the class descriptions must be regularly updated by the content team. If this doesn’t happen, users might have inaccurate expectations about what the classes offer, which could impact their satisfaction with the product.
Touchpoint #2: Pre-Class Preparation Email
- Service components: Email automation software, content team
- Analysis: Automated emails are sent at specific periods before the class, including the day before and the day of the live course. These emails help make sure everyone who signs up remembers to attend and can easily access the course. But to keep this touchpoint running smoothly, we must make sure there aren’t any errors in automated emails landing in the wrong inboxes or missing chunks of content.
Touchpoint #3: Live Class Experience
- Service components: Chefs, streaming software, support team
- Analysis: Chefs engaging with the class in real-time means customers feel they’re having a true, custom experience, and reliable streaming software is the backbone of this. But on the flip side, inconsistent streaming quality and the lack of the ability to easily ask questions can compromise the interactive portion of our course.
Touchpoint #4: Post-Class Follow-Up
- Service Components: Survey tool, customer support team
- Analysis: The survey tool helps MinuteChef get valuable feedback to use for UX mapping. That said, if the MinuteChef customer support team doesn’t review feedback right away—or if users don’t receive responses to complaints—MinuteChef could miss out on important insights and suffer customer dissatisfaction.
How to Create a Service Design Map
To create your own service design map, first figure out what your key touchpoints are. Map them all out, from initial awareness about your product to post-purchase interactions. Remember, touchpoints are simply the moments when users directly interact with your brand.
Next, link each touchpoint to the internal component, or components, involved in its success. Look at our example of the service design map for MinuteChef for examples. For instance, under the Live Class Experience touchpoint, we listed the service components as:
- Chefs
- Streaming software
- Support team
After you connect touchpoints to their service components, analyze how the component affects UX. Does it strengthen the experience, or detract from it? How? Why?
As with all UX maps, it’s helpful to create a visual representation of your service design map. Show each touchpoint alongside its related service components.
You can also use the data to make a chart that represents the impact each touchpoint + service component combo makes.

These visualizations help your team see where internal processes or resources need to be adjusted for better UX.
Creating these four UX maps for each audience segment or customer persona gives you a well-rounded view of your users’ experience. It shows you how to create the best possible experience for them.
Best of all it positions your business to support such an experience.
And that’s the core of what users want when they make an investment in a product or service.